How To Make A Table In Html
Use the native dom api for manipulating the table.

How to make a table in html. How to generate a table with javascript. To follow along with this tutorial you should have a basic understanding of html and javascript. Html tables allow web authors to arrange data into rows and columns. What you will learn.
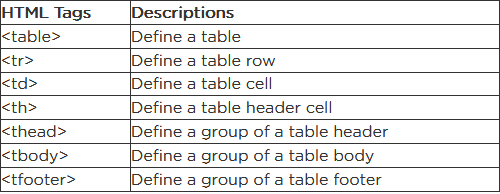
Create a space at the very top of the document above the table tag then do the following. Type in table th td and press enter. An html table may also include caption colgroup thead tfoot and tbody elements. Skip this line if you want your borders to have two lines instead of one.
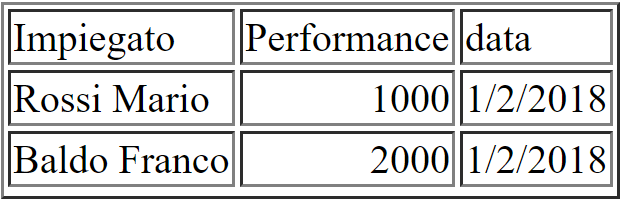
An html table consists of one table element and one or more tr th and td elements. And press enter. How to generate a table with javascript. Type in style and press enter.
You can add parameters to the style attribute in the table tag to make the table more eye appealing. Html table width depends on its contentits a block level element but wont span through the whole page width automatically if the content takes up less space. In this tutorial you will learn how to. Will add spacing between the data points and the border to improve readability.
And press enter. Header cells already have a center alignment and body cells are aligned to left by default. Keep in mind that screen readers for disabled users announce the presence of html tables and read them from left. Generate a table with javascript.